SharePoint – Sites de communication utilisant Showcase Design
Microsoft365 #SharePoint – Aujourd’hui, nous allons voir comment utiliser le modèle de conception Showcase pour créer des sites de communication dans SharePoint online.

Sites de communication SharePoint
Les sites de communication ont été lancés pour les clients de la première version vers la fin du mois de juin 2017. Un rappel, si vous ne voyez pas encore les sites de communication comme modèle, votre préférence de version doit peut-être être mise à jour, voir le blog précédent.
Les sites de communication ont 3 modèles disponibles. Sujet, vitrine et vierge :
- Sujet pour partager des informations telles que des nouvelles, des événements et d’autres contenus.
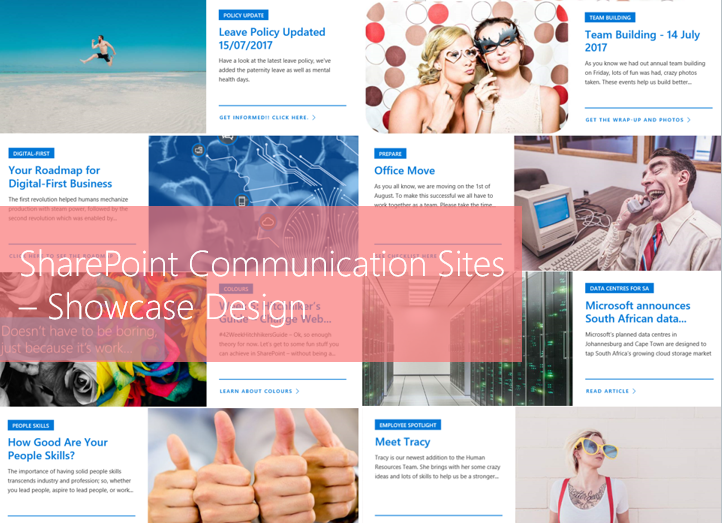
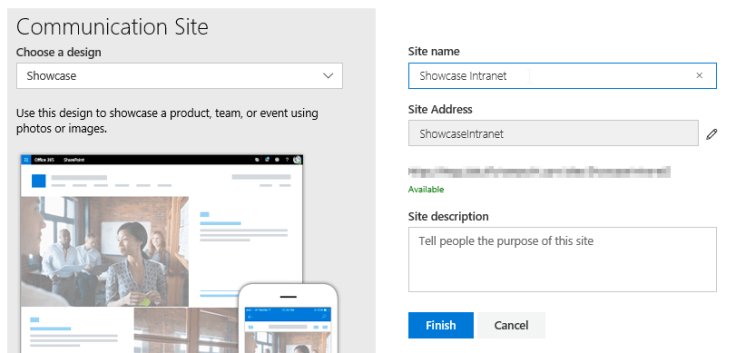
- Vitrine pour utiliser des photos ou des images afin de présenter un produit, une équipe ou un événement.
- Vide pour créer votre propre design.
Dans ce blog, je vais utiliser le design Showcase qui nous donne une page d’accueil et plusieurs webparts à configurer :
Créer votre site
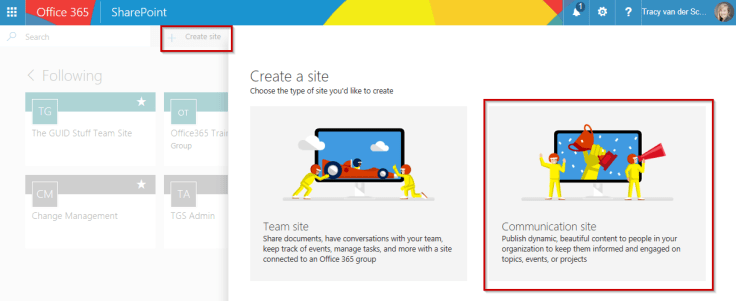
À partir de la page Office 365, accédez à SharePoint. Cliquez sur Créer un site et choisissez le site de communication :


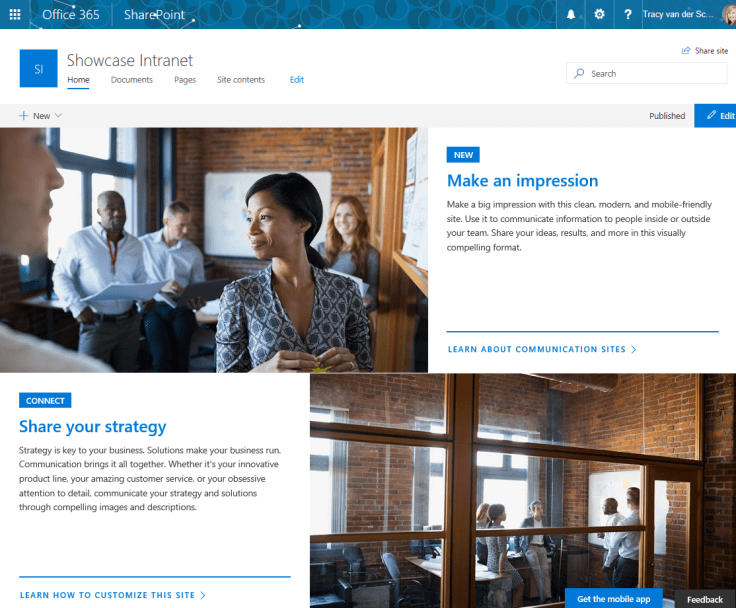
Page de destination
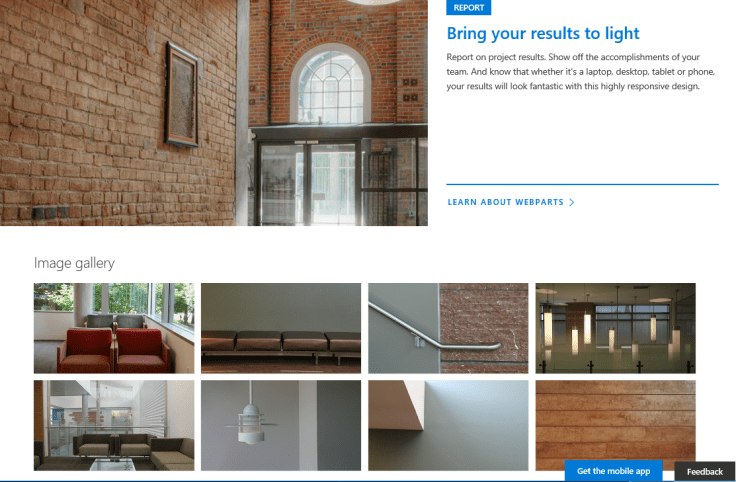
Voici la page de renvoi que vous obtenez avec le modèle Showcase. Faites défiler vers le bas pour voir les composants Web inclus par défaut :
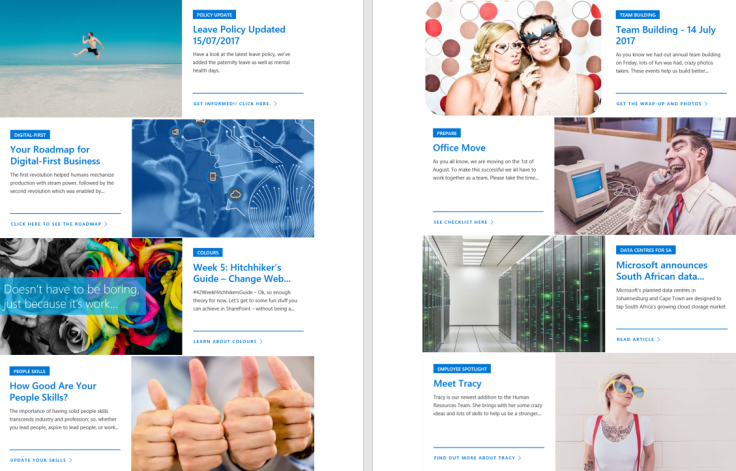
- Hero
- Image Gallery


Web Parts
Comme expliqué, la page d’accueil du site comporte plusieurs éléments Web à configurer. N’oubliez pas que, quel que soit le design que vous avez choisi, vous pouvez modifier et ajouter des éléments Web à votre convenance.
Hero
Le composant Web Hero permet de se concentrer et de créer un intérêt visuel. Il s’agit du même composant Web utilisé sur le site Topics Design.
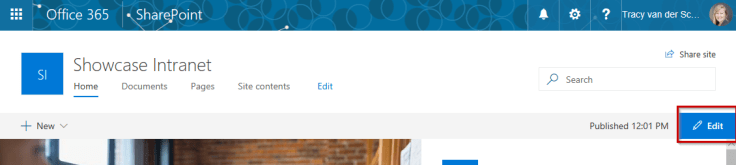
Pour modifier la page, il suffit de cliquer sur le bouton Modifier à droite de votre page. Maintenant, lorsque vous survolez les webparts, vous verrez l’option d’édition :

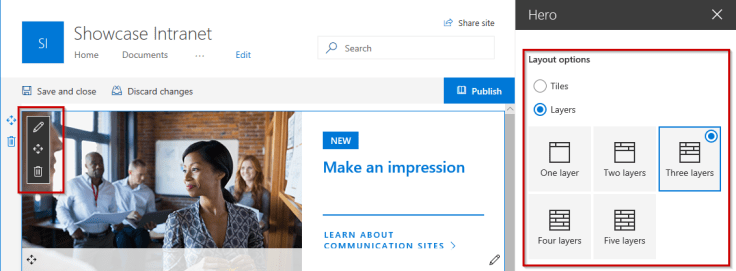
Lorsque vous modifiez le composant Web Hero, vous avez la possibilité de changer les mises en page. Pour les designs de type « Showcase », la mise en page est définie sur « Layers ». Modifiez-la en fonction de la quantité d’informations que vous souhaitez « mettre en valeur ».

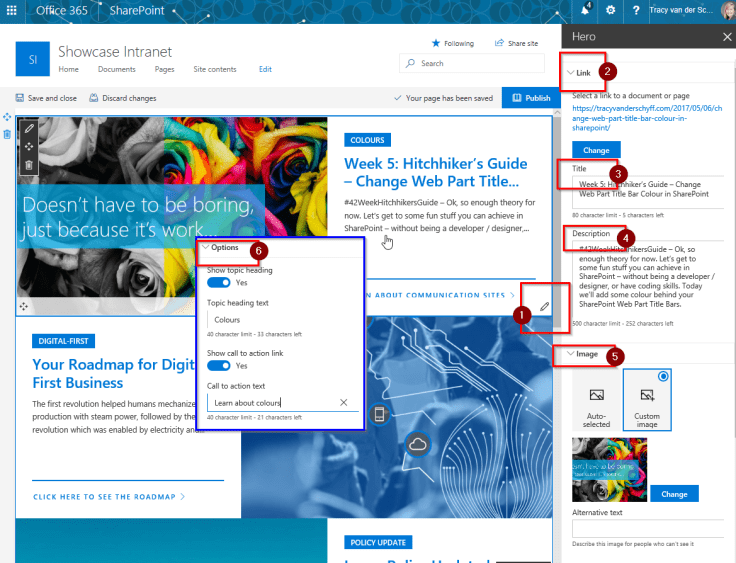
Pour ajouter de nouveaux liens, la page doit être en mode édition. Assurez-vous que vous cliquez sur l’édition de la section spécifique (coin inférieur droit) et non sur le composant web Hero complet (coin supérieur gauche) :
- Edit Section
- Add Link
- Title
- Description
- Image
- Heading / call to action

Même si Delve vous montre ce que vous devez savoir, ce qui est important et ce qui est tendance, il est parfois nécessaire de se concentrer sur un contenu spécifique. Utilisez le composant Web Hero sur votre page de renvoi pour présenter le contenu qui, selon vous, apportera une valeur ajoutée et sera instructif pour les utilisateurs. Voici quelques exemples de l’utilisation que je ferais de ce composant WebPart :
- Nouvelle politique (lien vers le document)
- Présentation d’autres documents (lien vers le document)
- Un blog que vous aimeriez faire lire (lien vers le site web)
- Blogs externes sur la formation et le développement (lien vers le site web)
- Mise à jour et commentaires sur un événement ou un team building (lien vers la page wiki / PPTX)
- Annonces importantes (lien vers l’article)
- Nouvelles importantes (lien vers le site Web)
- Présentation d’employés (lien vers leur page Delve)

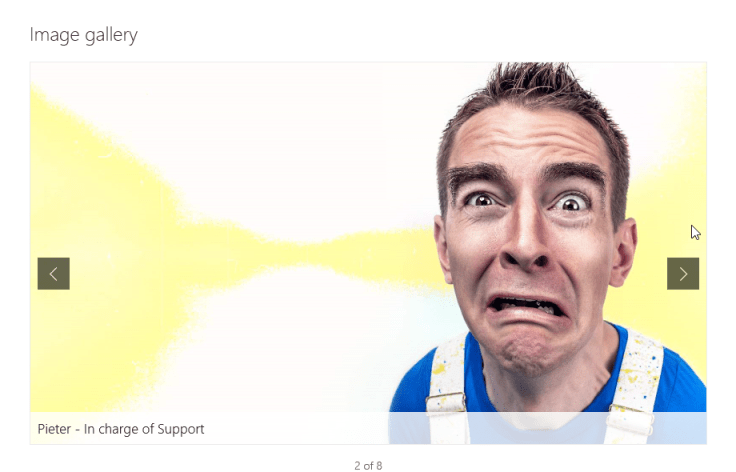
Image Gallery
Le composant web Image Gallery affiche des images. Eh oui. Il n’y a pas de lien vers des sites Web ou des documents – il suffit d’afficher les images.
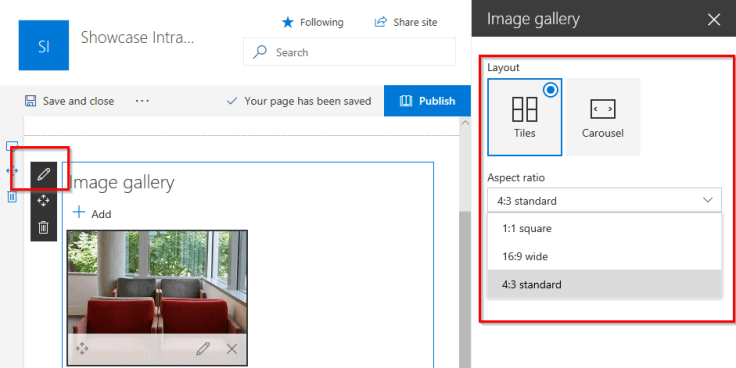
La page doit être en mode édition. Tout d’abord, nous allons voir comment modifier le composant Web principal. Ici, vous avez la possibilité de choisir la mise en page Tiles / Carousel. Le rapport hauteur/largeur des images peut également être défini :

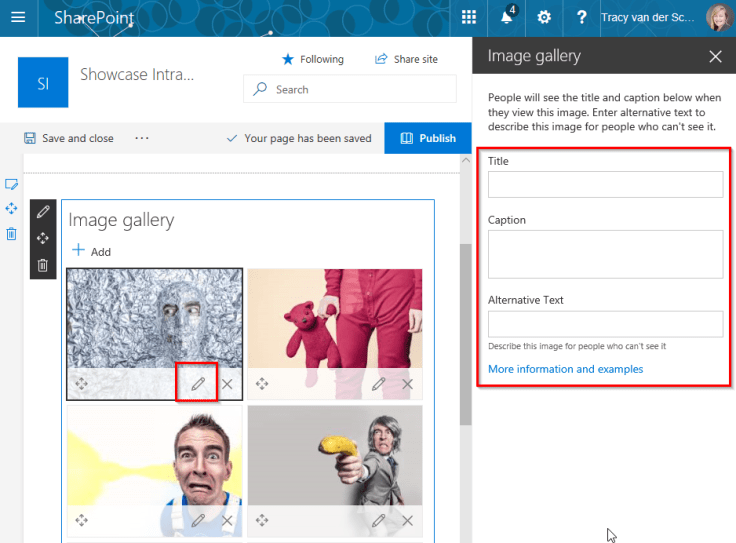
Ensuite, chaque image peut être modifiée. Le plus simple pour moi a été de faire glisser les images sur la partie web – puis d’aller sur chacune d’elles pour modifier le titre, la légende et le texte alternatif :

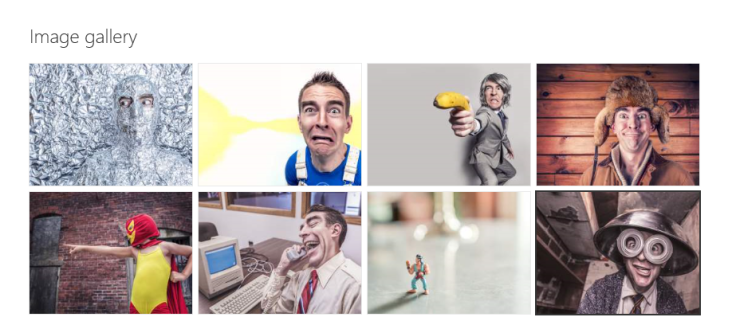
J’ai utilisé ce composant Web pour montrer mon équipe. La mise en page des tuiles ne montre pas le titre ou la légende à moins que vous ne cliquiez et ouvriez l’image :

La disposition en carrousel montre le titre, ce que je préfère :

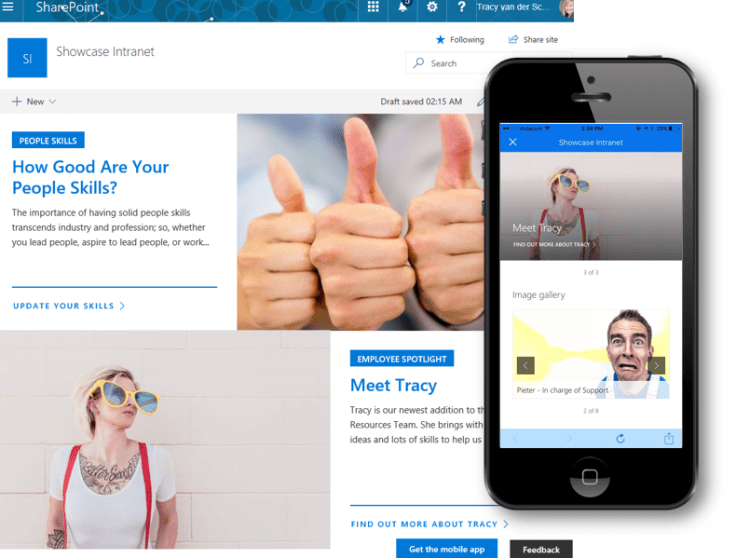
Vue Mobile
Tous les nouveaux modèles sont entièrement réactifs et s’ouvrent magnifiquement sur l’application SharePoint de mon téléphone :

Tous les nouveaux modèles sont entièrement réactifs et s’ouvrent magnifiquement sur l’application SharePoint de mon téléphone :
Objectif de ce défi de blog
je vais écrire 365 blogs en 365 jours autour de Microsoft 365. J’ai fait un défi similaire avec Office 365, les blogs peuvent être trouvés ici. Je ne parlerai pas seulement du nouveau modèle d’abonnement Microsoft 365. Je partagerai toutes les nouvelles, les trucs et astuces autour d’Office / Office 365 / Windows / Mobilité et Sécurité. Et n’oublions pas toutes les nouvelles applications et tous les nouveaux services disponibles. Une grande partie de ce que je partagerai sur Office et SharePoint sera également applicable aux versions non « Office 365 ».