SharePoint – Communication sites using Showcase Design
Microsoft365 #SharePoint – Today we will see how to use the Showcase design template to create communication sites in SharePoint online.

SharePoint communication sites
Communication Sites was launched for Release 1 customers towards the end of June 2017. As a reminder, if you don’t see Communication Sites as a template yet, your release preference may need to be updated, see previous blog.
Communication sites have 3 templates available: Subject, Showcase, and Blank:
- Topic for sharing information such as news, events and other content.
- Showcase to use photos or images to showcase a product, team, or event.
- Empty to create your own design.
In this blog, I will use the Showcase design which gives us a homepage and several web parts to configure:
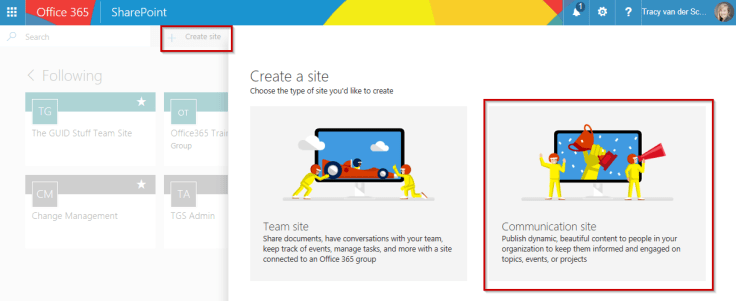
Create your site
From the Office 365 page, go to SharePoint. Click Create a site and choose the communication site:

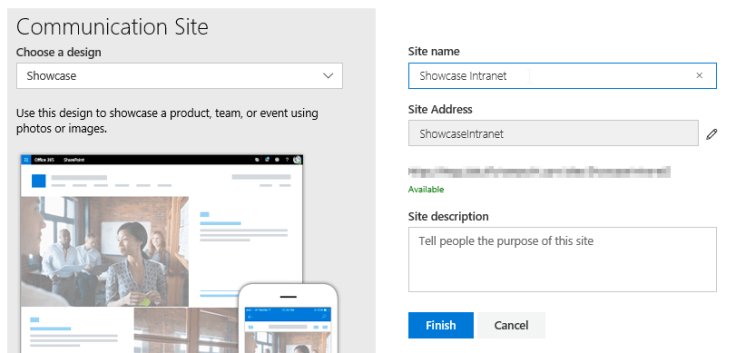
Choose the showcase design and give your site a name:

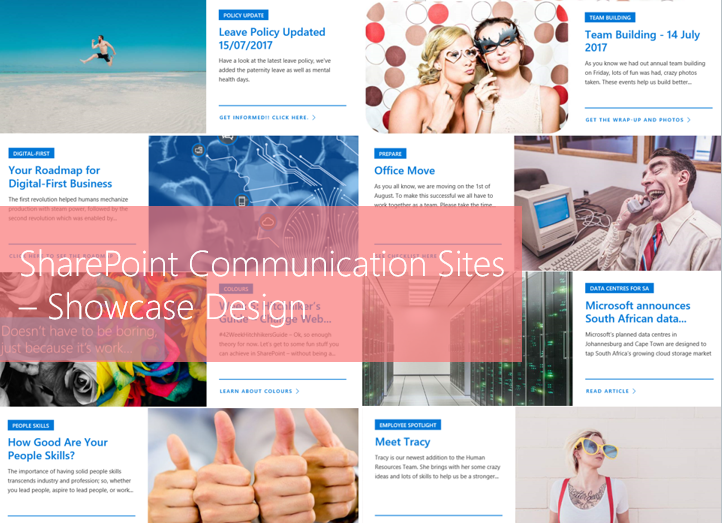
Landing Page
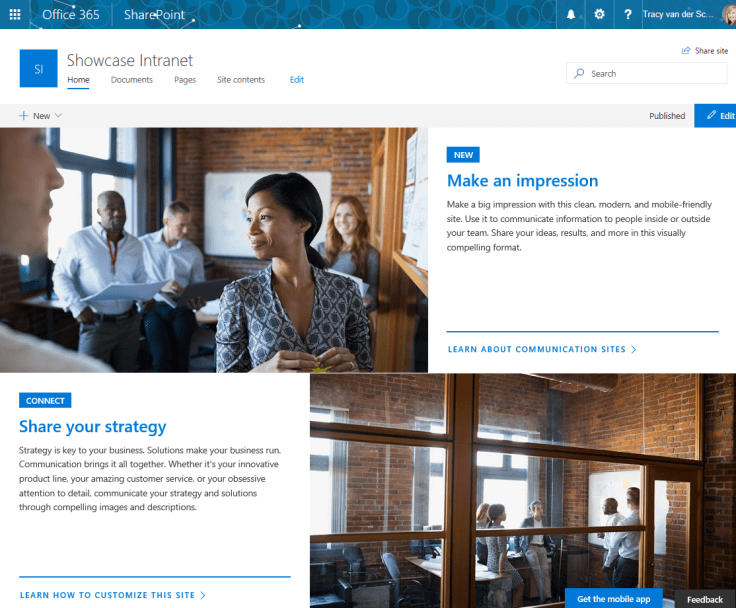
Here’s the landing page you get with the Showcase template. Scroll down to see the web components included by default:
- Hero
- Image Gallery


Web Parts
As explained, the website’s homepage has several web elements to configure. Keep in mind that regardless of the design you choose, you can edit and add web elements as you see fit.
Hero
The Hero web component helps create focus and visual interest. This is the same web component used on the Topics Design website.
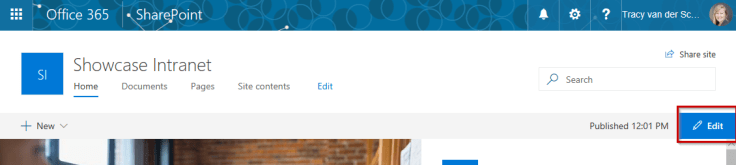
To edit the page, simply click the Edit button on the right side of your page. Now, when you hover over the web parts, you will see the edit option:

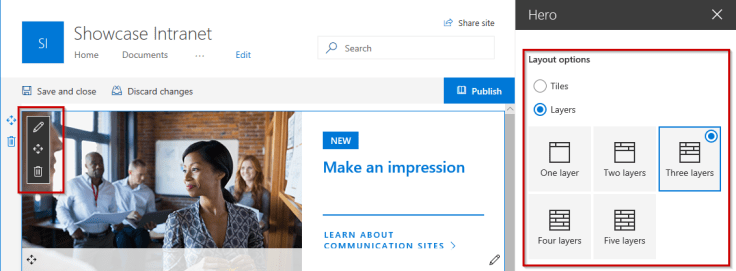
When editing the Web Hero component, you have the option to change the layouts. For Showcase designs, the layout is set to Layers. Change it depending on how much information you want to highlight.

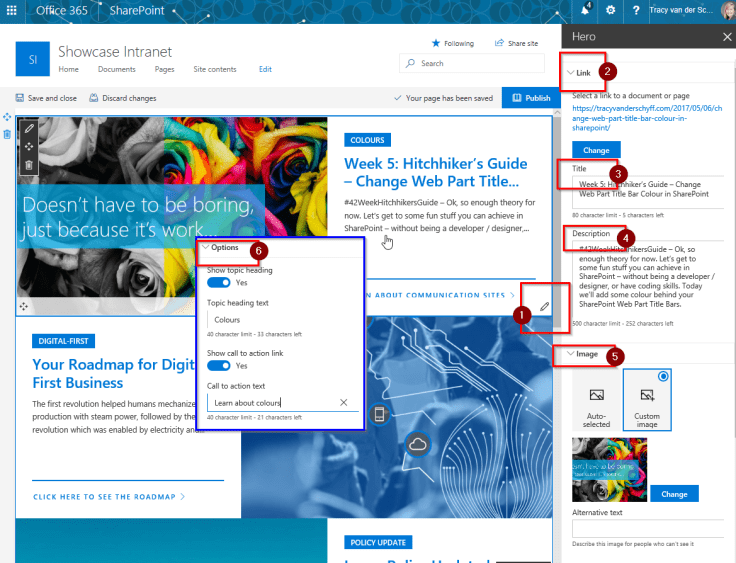
To add new links, the page must be in edit mode. Make sure you click on the specific section edit (bottom right corner) and not on the full Hero web component (top left corner):
- Edit Section
- Add Link
- Title
- Description
- Picture
- Heading / call to action

While Delve shows you what you need to know, what’s important, and what’s trending, sometimes you need to focus on specific content. Use the Hero web part on your landing page to showcase content you believe will add value and be informative to users. Here are some examples of how I would use this web part:
- New policy (link to document)
- Presentation of other documents (link to the document)
- A blog you would like to read (link to website)
- External blogs on training and development (link to website)
- Update and comments on an event or team building (link to the wiki / PPTX page)
- Important Announcements (link to article)
- Important News (link to website)
- Employee Presentations (link to their Delve page)

Read more about the Hero Web Part
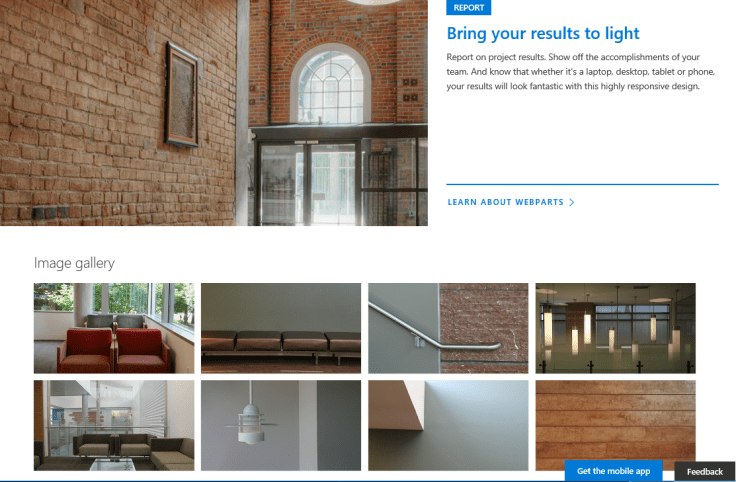
Image Gallery
The Image Gallery web component displays images. That’s right. There are no links to websites or documents—it just displays the images.
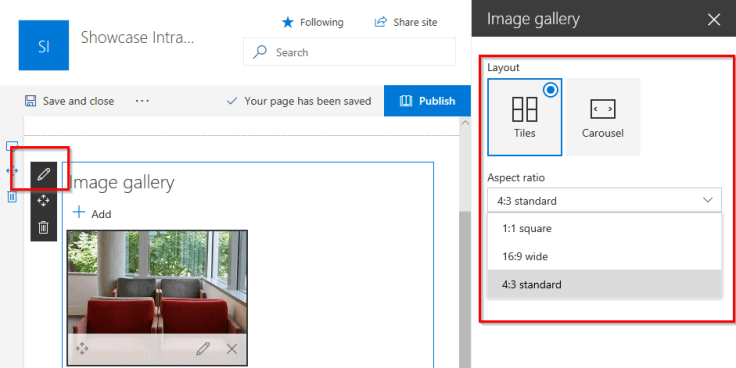
The page must be in edit mode. First, we’ll see how to edit the main web component. Here, you have the option to choose the Tiles / Carousel layout. The aspect ratio of the images can also be set:

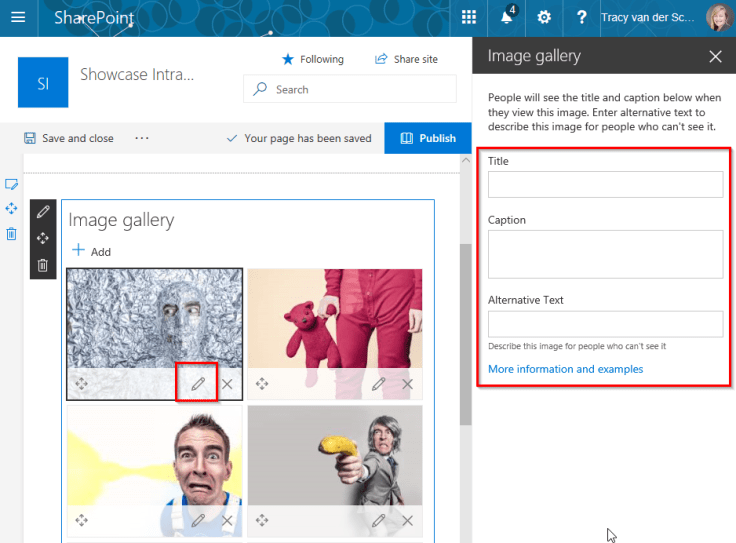
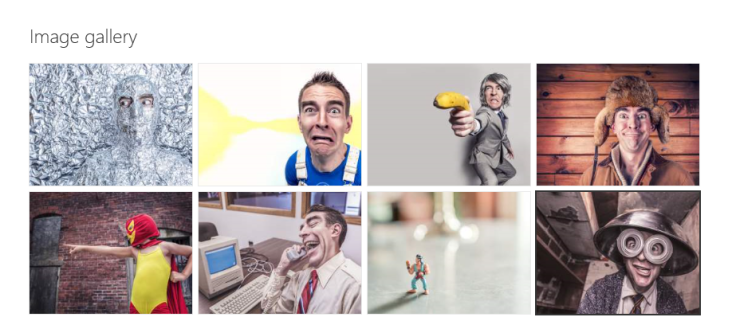
Then, each image can be edited. The easiest way for me was to drag the images onto the web part – then go to each one to edit the title, caption, and alt text:

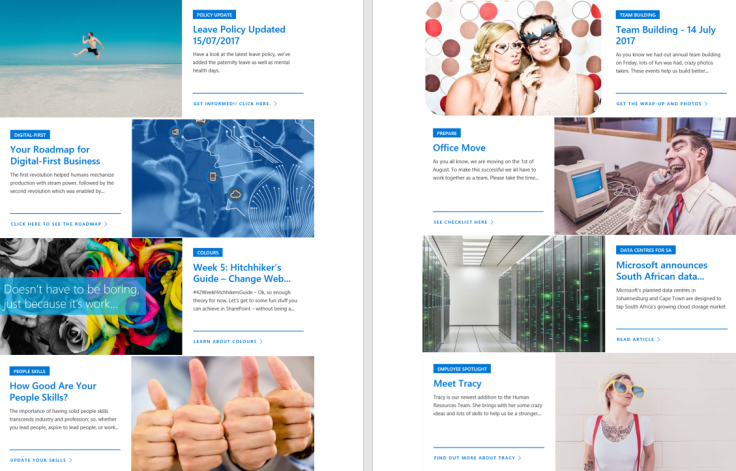
I used this web component to showcase my team. The tile layout doesn’t display the title or caption unless you click and open the image:

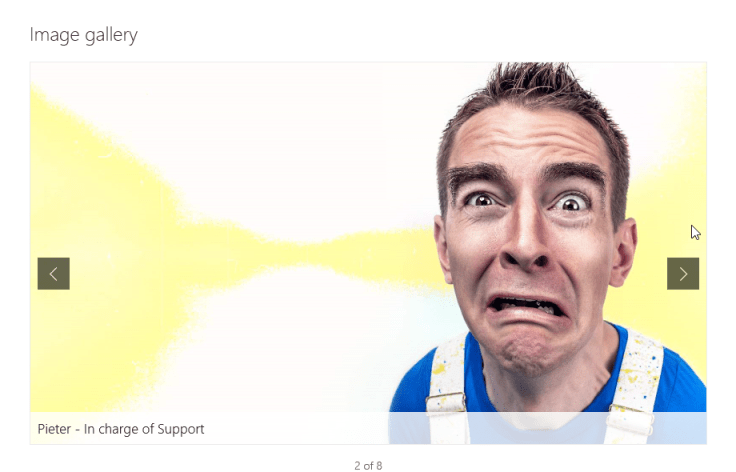
The carousel layout shows the title, which I prefer:

Read more about the Image Gallery Web Part
Mobile View
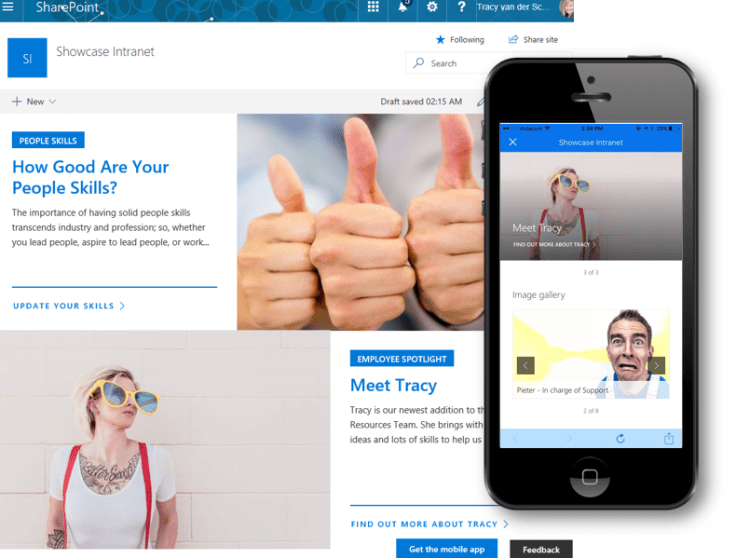
All new templates are fully responsive and open beautifully on my phone’s SharePoint app:

All new templates are fully responsive and open beautifully on my phone’s SharePoint app:
Objective of this blog challenge
I’m going to write 365 blogs in 365 days about Microsoft 365. I did a similar challenge with Office 365, the blogs can be found here. I won’t just be talking about the new Microsoft 365 subscription model. I’ll be sharing all the news, tips and tricks about Office / Office 365 / Windows / Mobility and Security. And let’s not forget all the new apps and services available. Much of what I’ll share about Office and SharePoint will also be applicable to non-Office 365 versions.